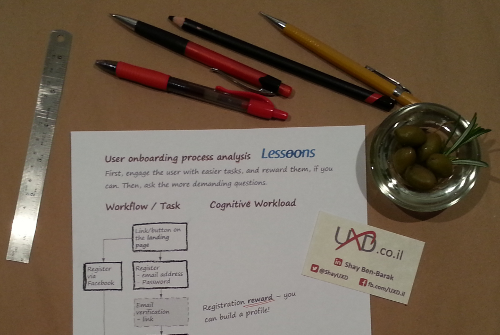
Onboarding Funnel Analysis
Lessoons is a platform connecting students with private tutors. It's available in Hebrew for the time being, and we are making our first steps in acquiring users. Tutors need to create public profile with skills, location and pricing, plus a descriptive introduction that represents their personal voice. Users that own a profile can share it over social networks.
How to get a user to invest in creating a representative profile – a task that sometimes can be grasped as annoying? Demographics and skills selection (out of a structured list) were not expected to be perceived as demanding tasks in nature. In contrast, composing one’s own personal voice and deciding about tutoring-fees to be published on the internet, require more thought and creativity which means higher mental effort.